Project Summary
- Role: Product & UX Designer
- Timeline: [Add timeframe, e.g. Jan–Jun 2024]
- Team: 1 designer, 1 engineer/cofounder, 1 founder
- Tools: Figma, Firebase, Mockplus (initial exploration)
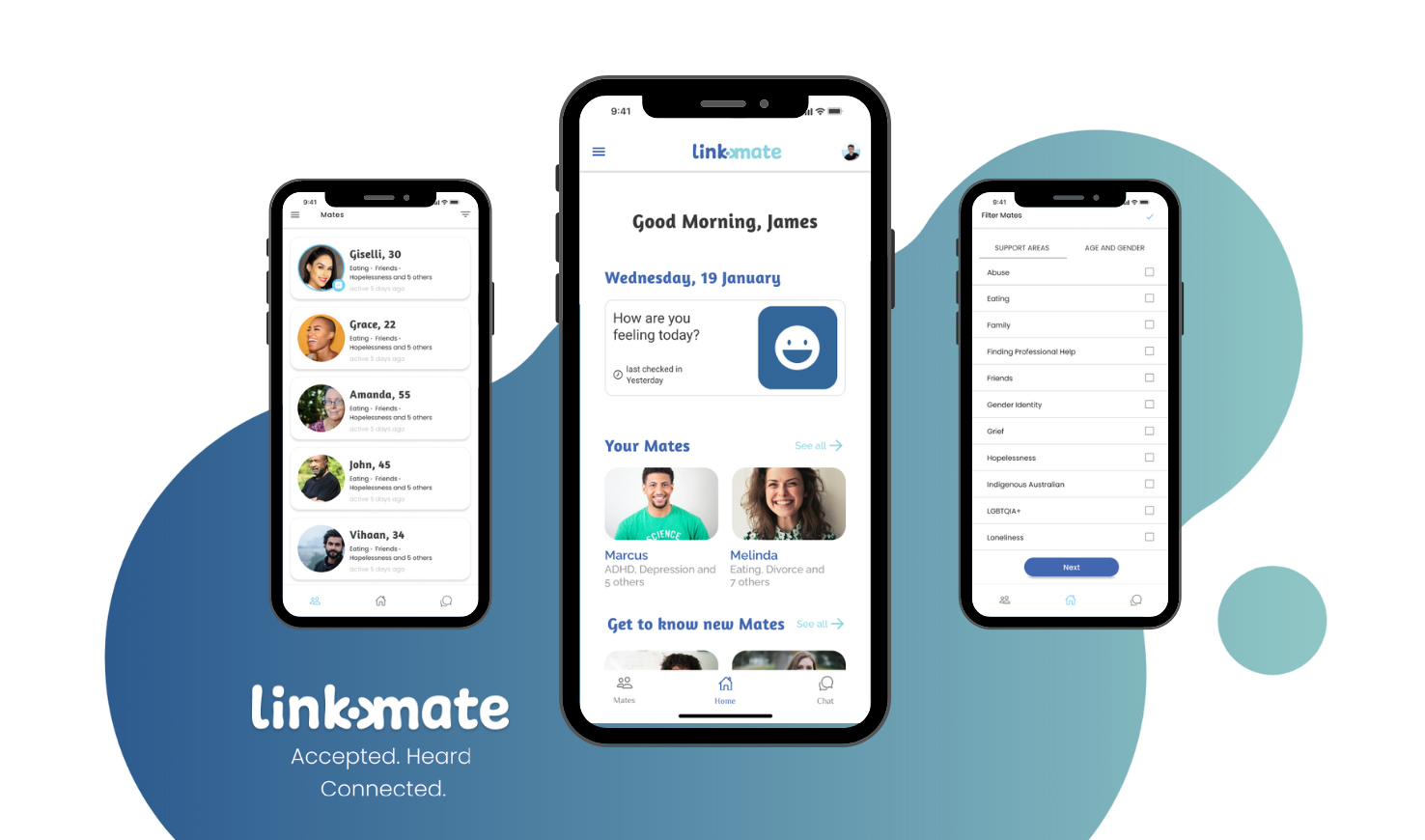
About Linkmate
Linkmate is a not-for-profit platform that connects members—people seeking support—with mates—trained peers who offer help through shared lived experience. The app is designed to enable early mental health intervention through peer support, active-empathetic listening, and social prescribing.
Project Goal
To enhance and simplify the Linkmate app design ahead of launch, increasing usability, visual consistency, and engagement across the user experience.
Responsibilities
- Refined and implemented the design proposed during the earlier bootcamp phase.
- Conducted ongoing usability testing on the beta version of the app.
- Created App Store imagery for product marketing.
- Developed push notification flows using Firebase to boost engagement.
- Introduced atomic design principles to improve design team consistency and collaboration.
Design System Development
I saw a strong opportunity to introduce a design system early in Linkmate’s development. Drawing from my background in building design and 3D modeling, I was already familiar with the value of structured, repeatable systems. I applied this mindset to interface components:
- Designed interchangeable components categorized by type, size, and color.
- Led the setup of component libraries and a handoff process that aligned with atomic design principles.
- Collaborated closely with the cofounder (engineer) to ensure alignment between design and development.
“Coming from architecture and 3D, I’ve always believed in not reinventing the wheel. The design system was a way to bring that efficiency into digital design.”

Handoff & Collaboration
This was my first time working on a live product with developers and within real-world time and budget constraints. I explored tools like Mockplus for handoff but ultimately found Figma more effective for communication and version control.
- Created detailed handoff files directly in Figma.
- Improved collaboration and reduced rework by standardizing design tokens and interaction guidelines.
Learnings
- Applying non-linear design thinking in a structured product environment was initially challenging—but I adapted by mapping opportunities to the product cycle where they made logical sense.
- I learned the importance of both proactive design leadership and adaptability in a cross-functional team.
Next Steps: Design Sprint – “Connected Callers”
Usability testing revealed a challenge faced by peer-support systems: “connected callers”—users who fabricate stories or identities to feel heard. While often driven by loneliness or unmet needs, these interactions can drain resources meant for urgent mental health support.
I proposed a design sprint focused on this issue, with the goal of exploring:
- Ways to recognize repeated behavior patterns
- Prompts or guidance to redirect behavior constructively
- Options for flagging or managing support resources compassionately